Hello Everyone,
Today i am going to share how to configure the Forecast Manager Security Role and what is the purpose of the Forecast Management.

Let’s get’s started.
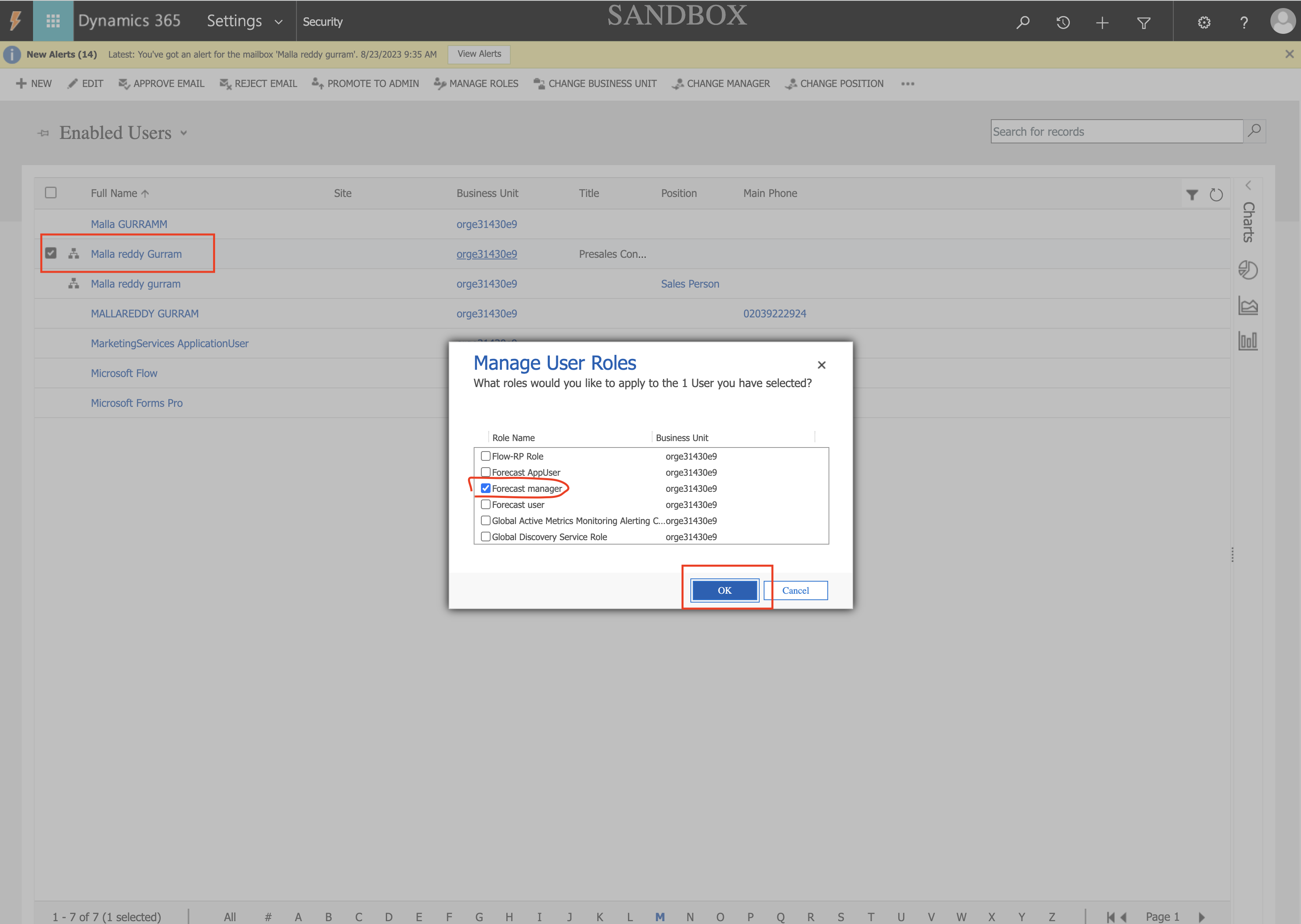
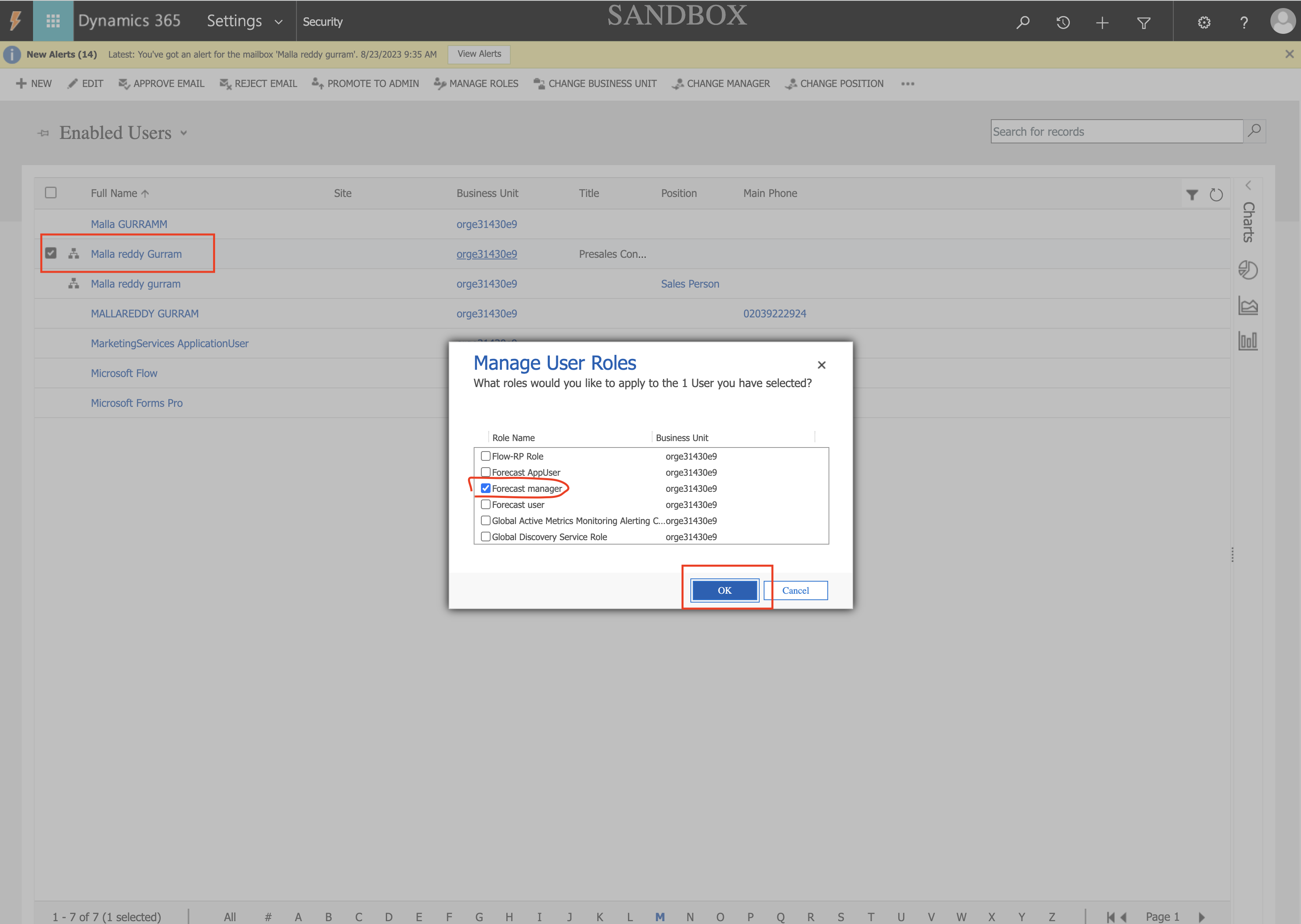
How to add Forecast Manager security role to the user?
Login into Sales Hub, Settings > Security Roles > User > Assign the FORECAST MANAGER ROLE.

What is Forecast Management?
It helps sellers can track performance against targets and identify pipeline risks that might jeopardize their ability to hit them.
Managers can track individual sales performance against quotas to proactively provide coaching.
Directors can use forecast trends to anticipate departmental sales and allocate resouces if necessary.
Organisations leaders can use the projected estimates to change the product strategy or provide updated projections to investors.
How to configure forecasts by defining based on revenue or quantity.
We can define the type of forecast, the hierarchy access permissions, and the details we want to see in the forecast grid.
After a forecast is activated, your sales team can view the revenue, or quantity and pipeline projections.
Lets see how to configure the forecast management.
Login into Sales Hub app.
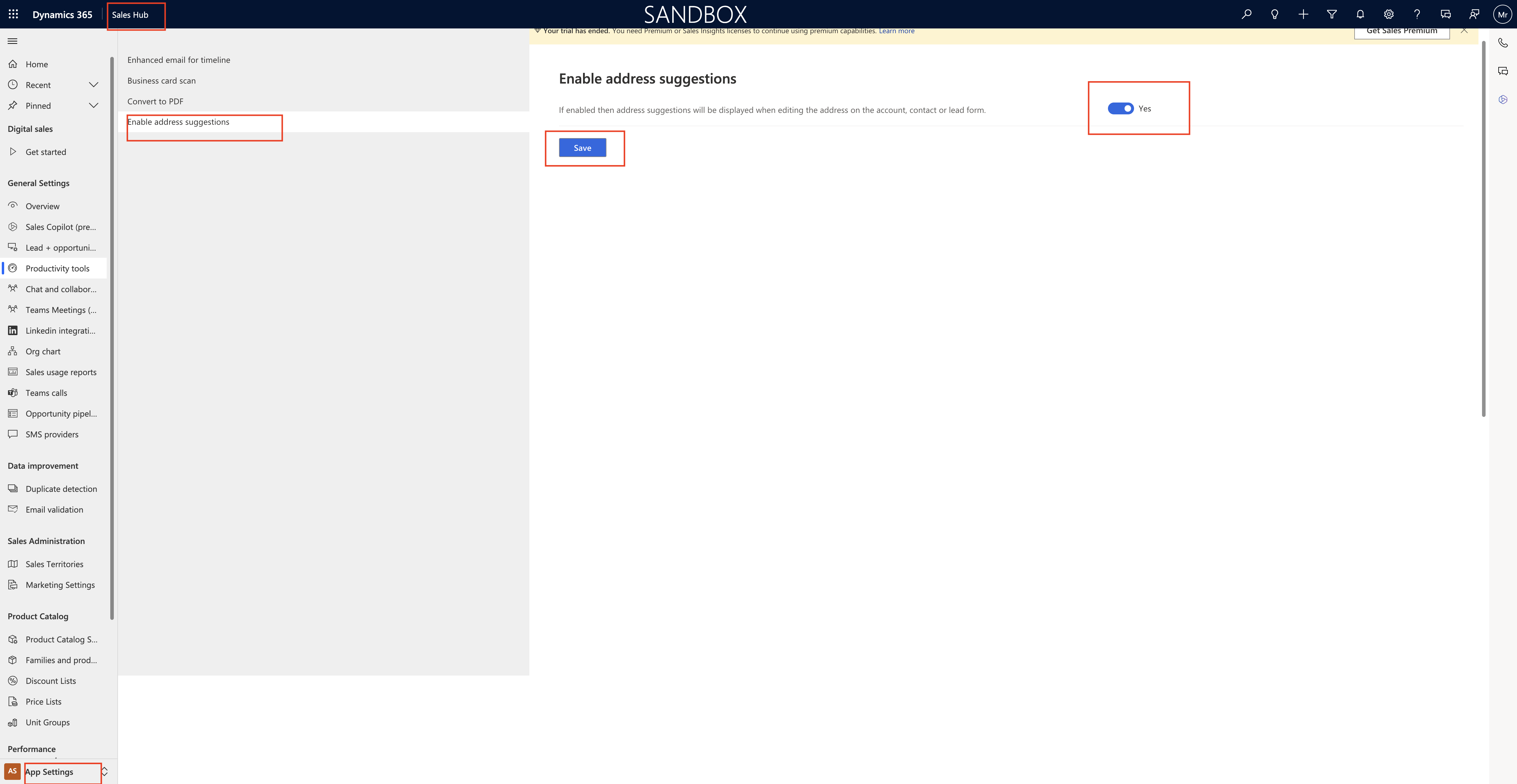
In the left cornor of the site map change the settings to APP Settings.
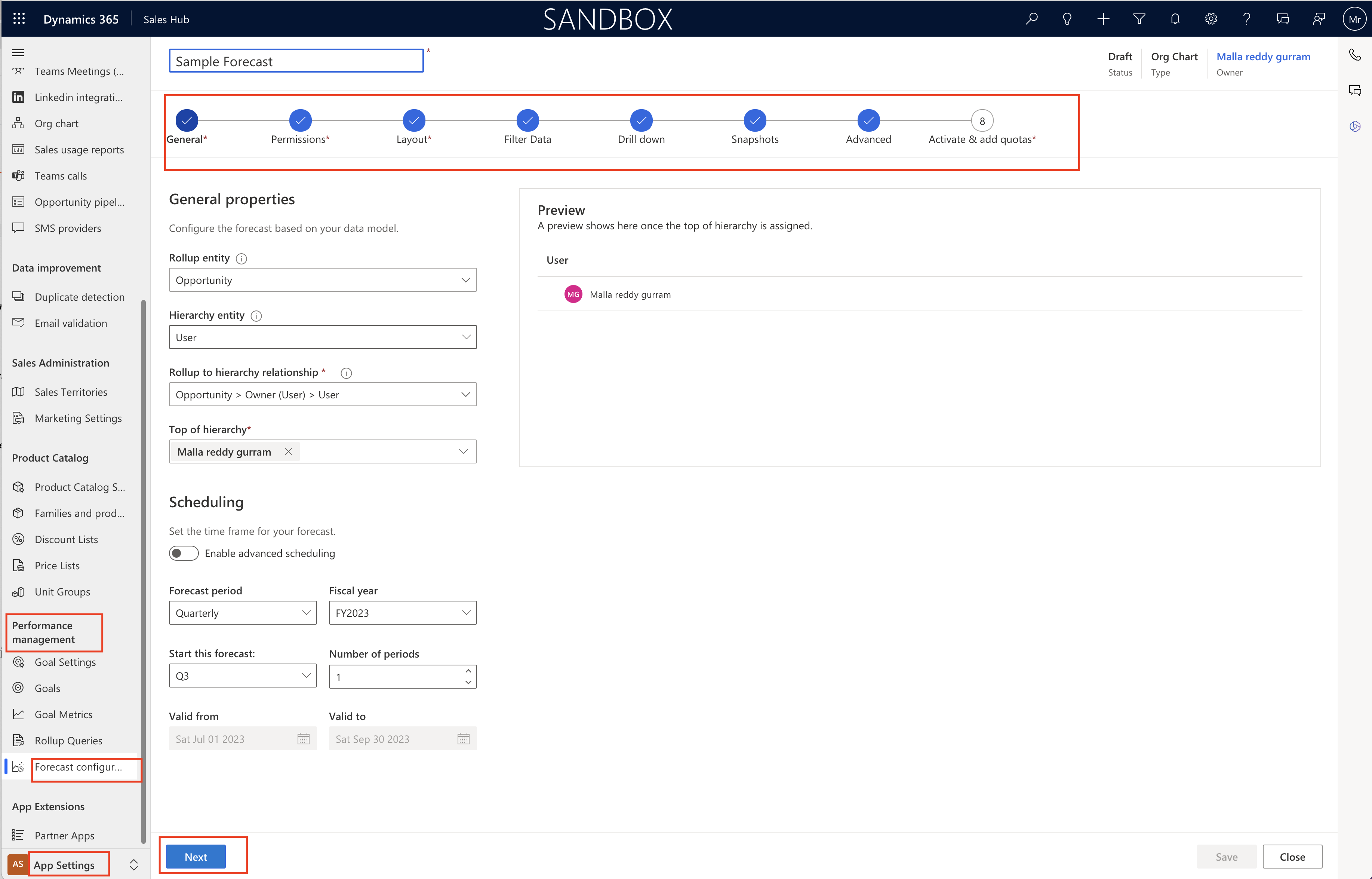
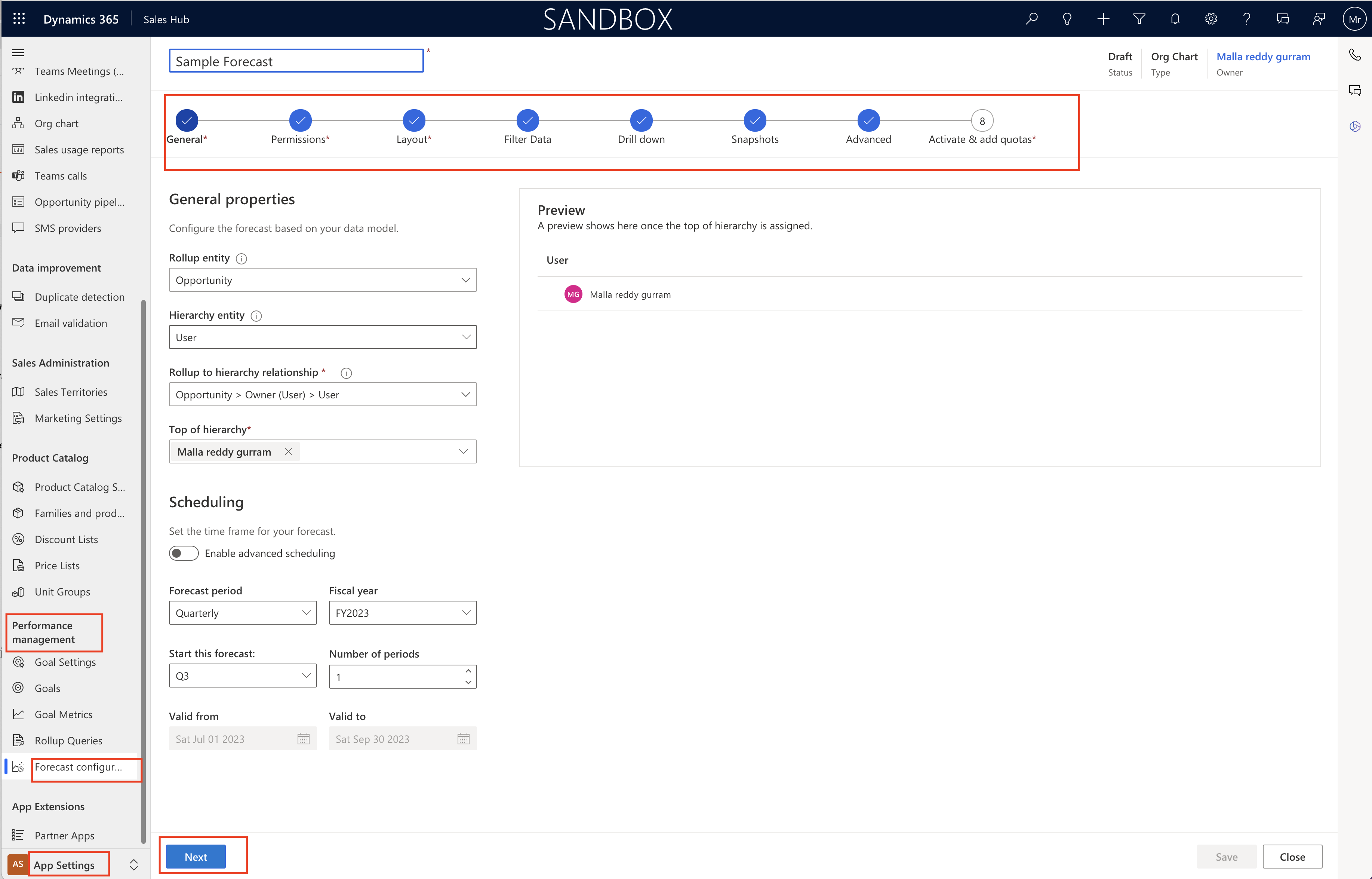
Under the performance management select Forecast Configuration.

Select the entity you want to see the forecast performance here in this example i have selected the Opportuntiy and hierarchy entity as User.
Set the forecast period and year, Start this forecast and number of periods, Valid from, Valid to.
Then Next.

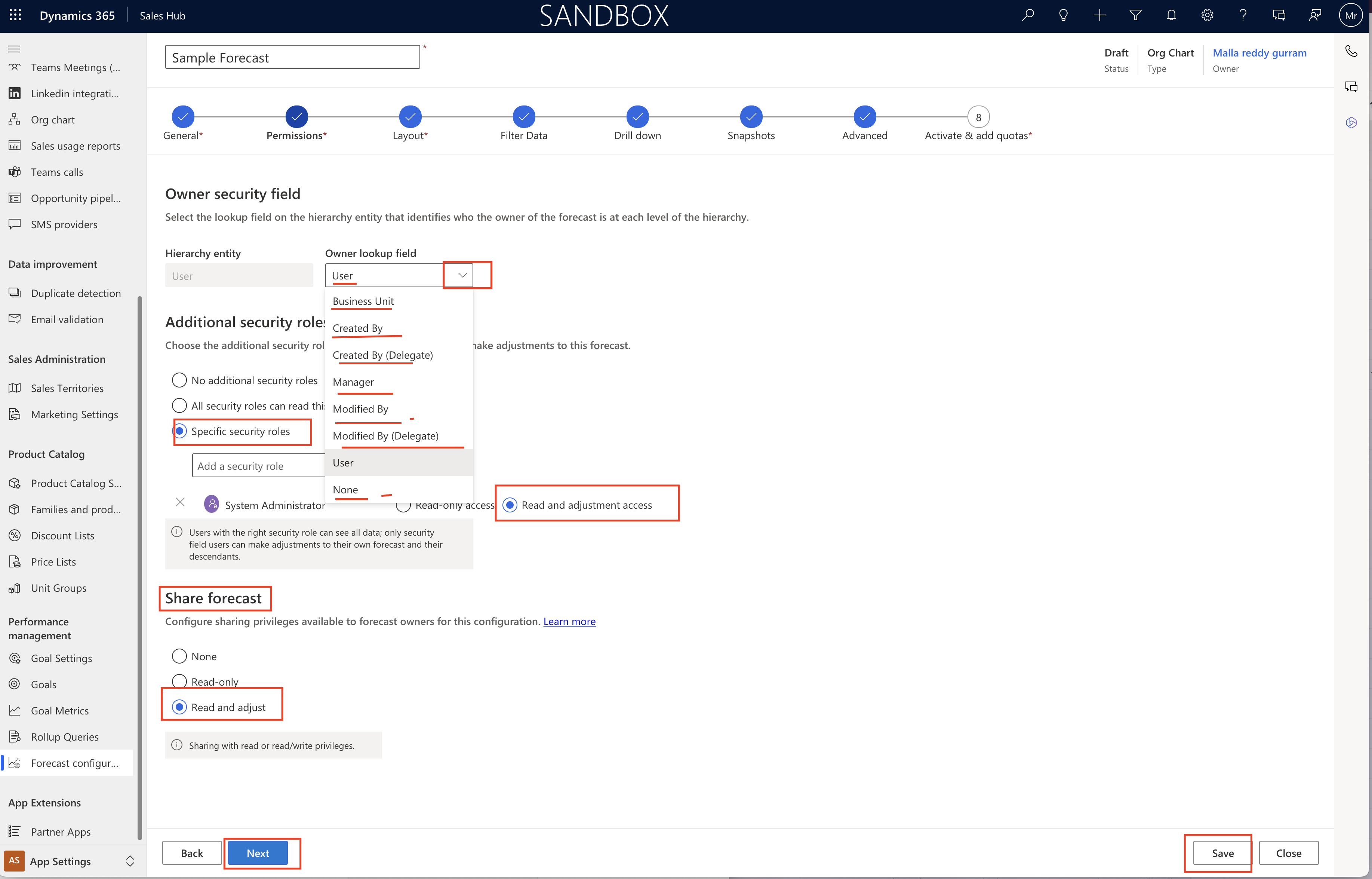
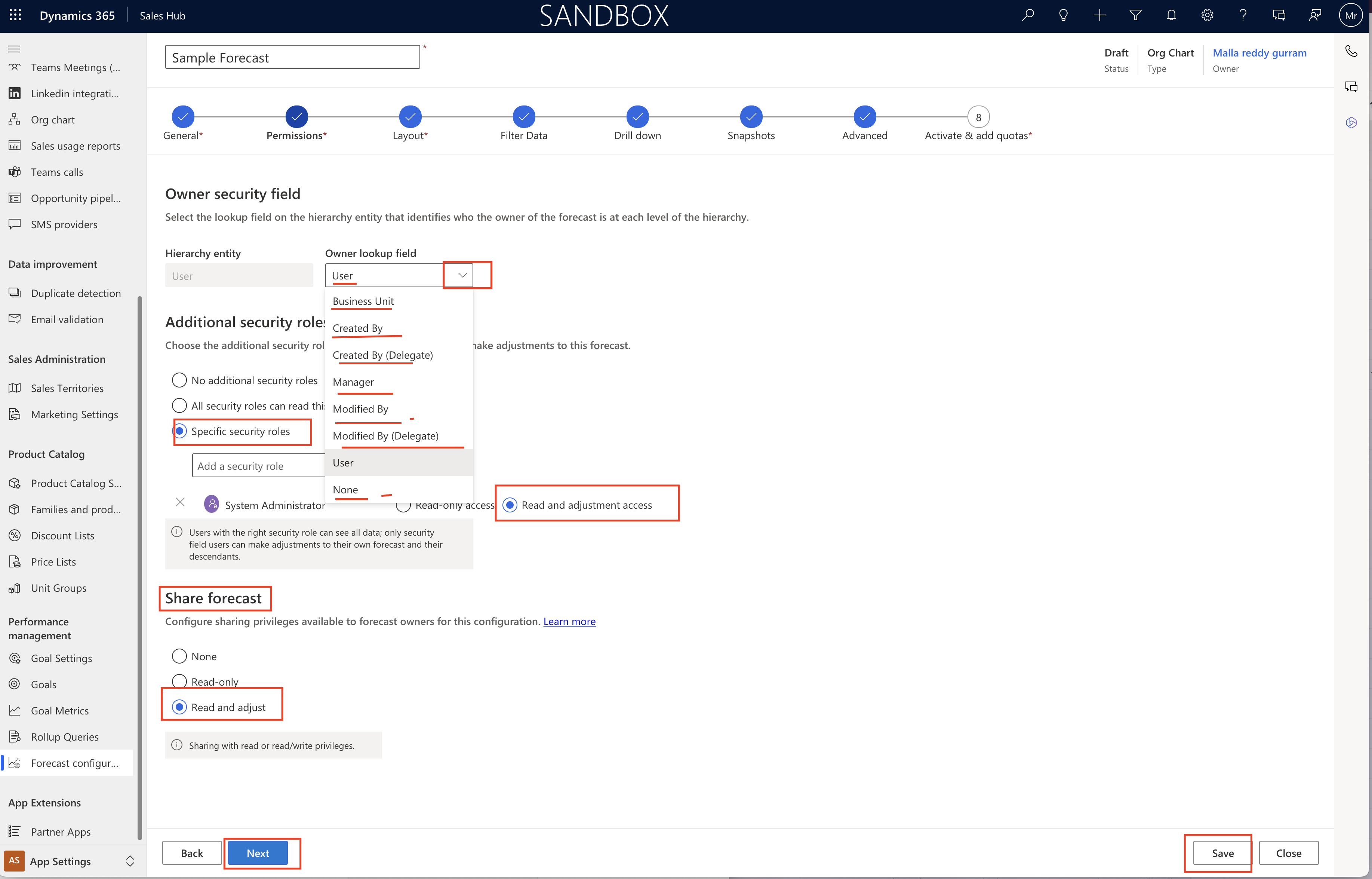
Owner security field:
Hierarchy entity – Owner lookup field you can set to either user, or business unit, created by, manager, modified by or none, based on the role given to the users.
Additional security role:
You can add the additional security roles that are allowed to read or make adjustments to this forecast.
1. No additonal security roles
2. All security roles can read this forecast.
3. Specific security roles.
Share forecast:
Configure sharing privileges avaialable to forecast owners for this configuration:
1. None
2. Read-only
3. Read and adjust.
and then SAVE and Click NEXT

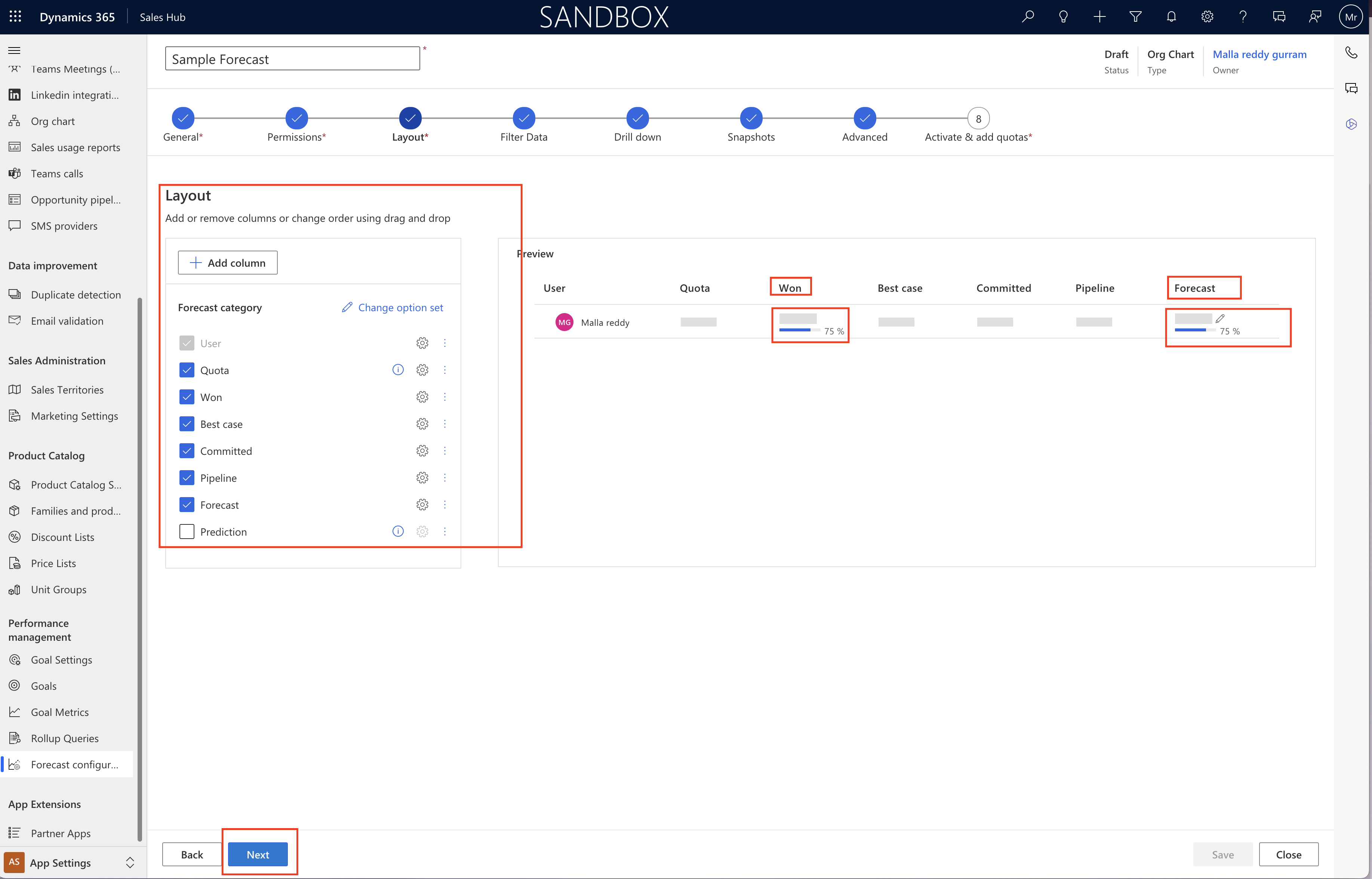
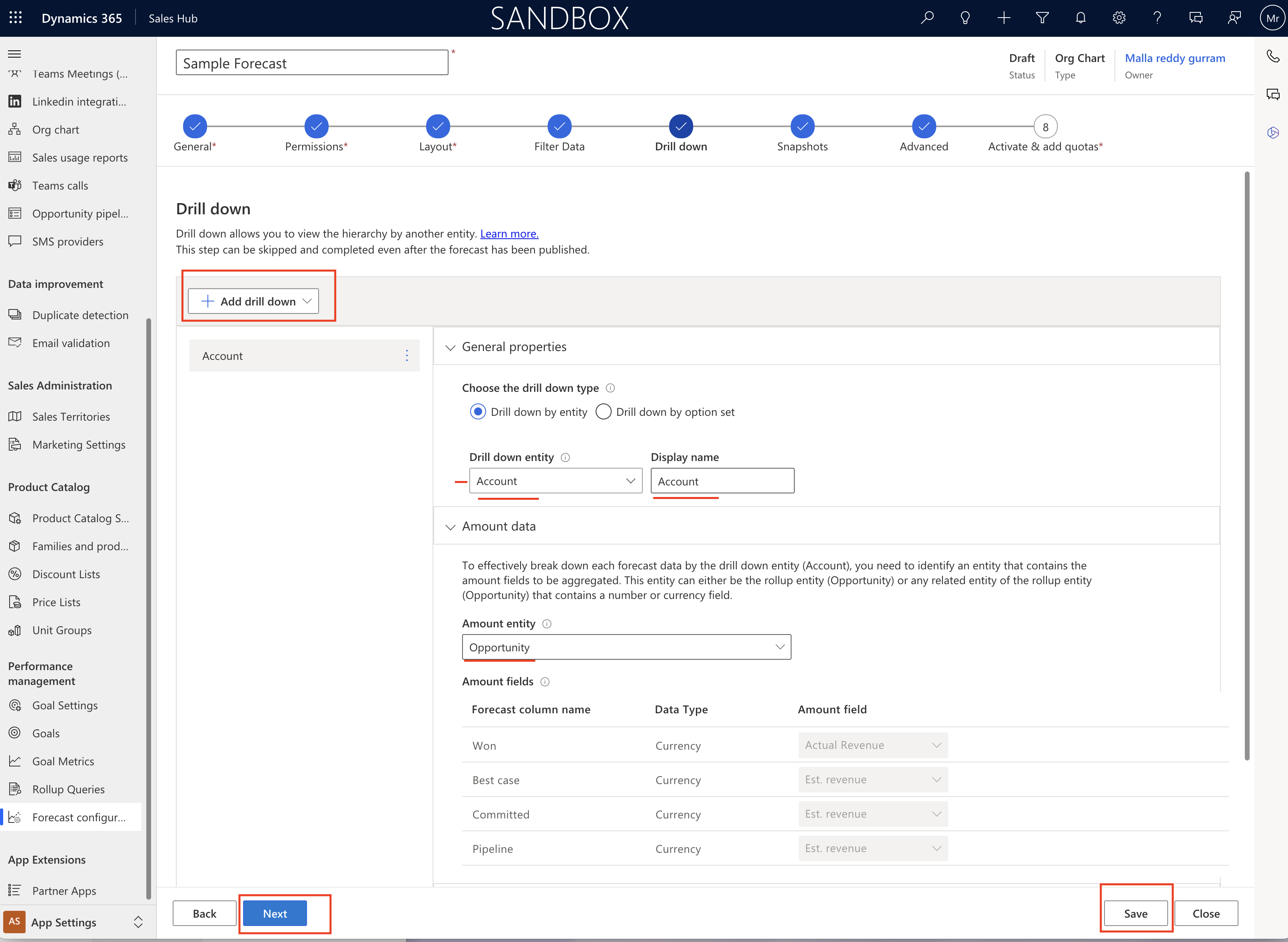
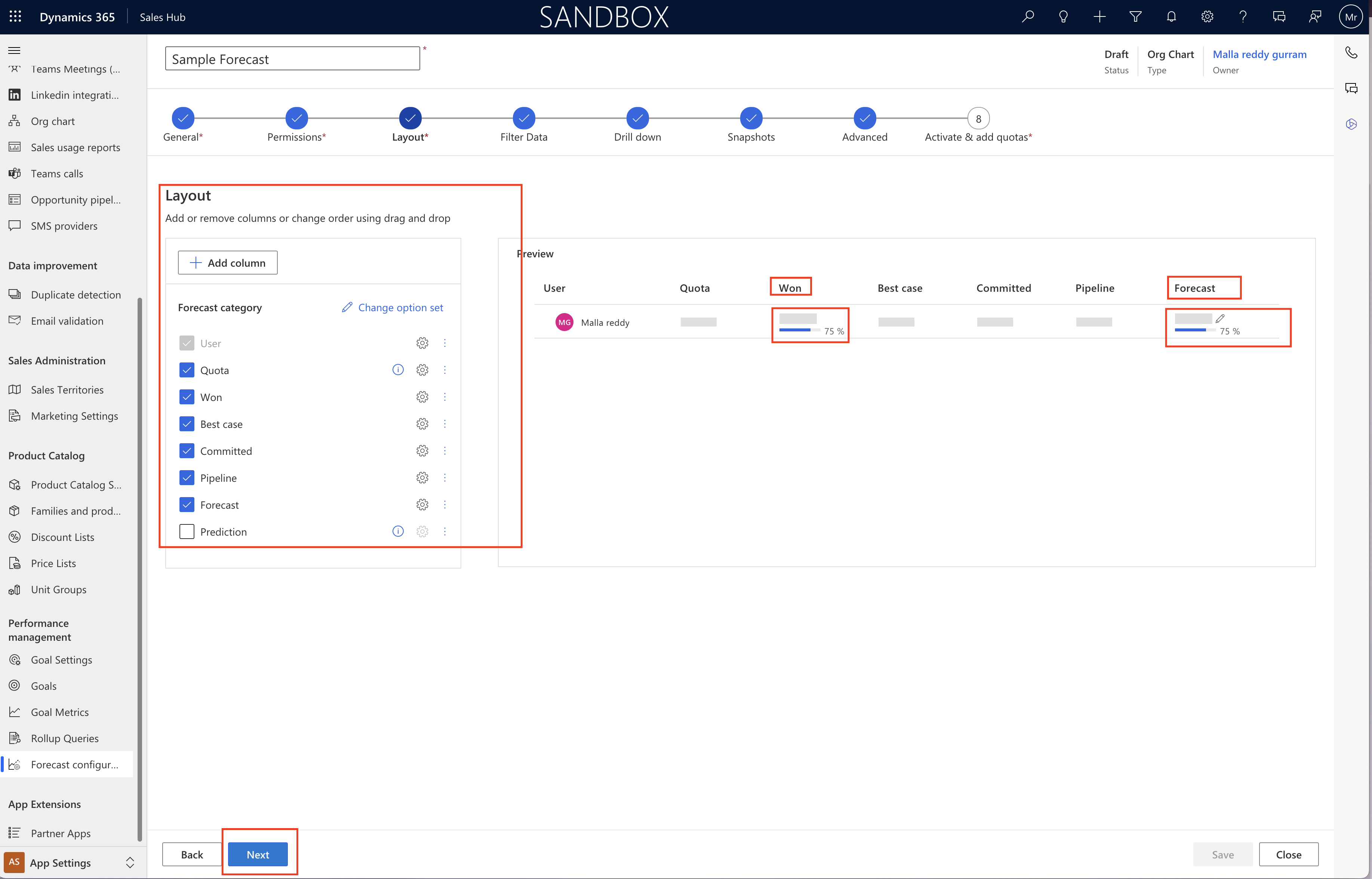
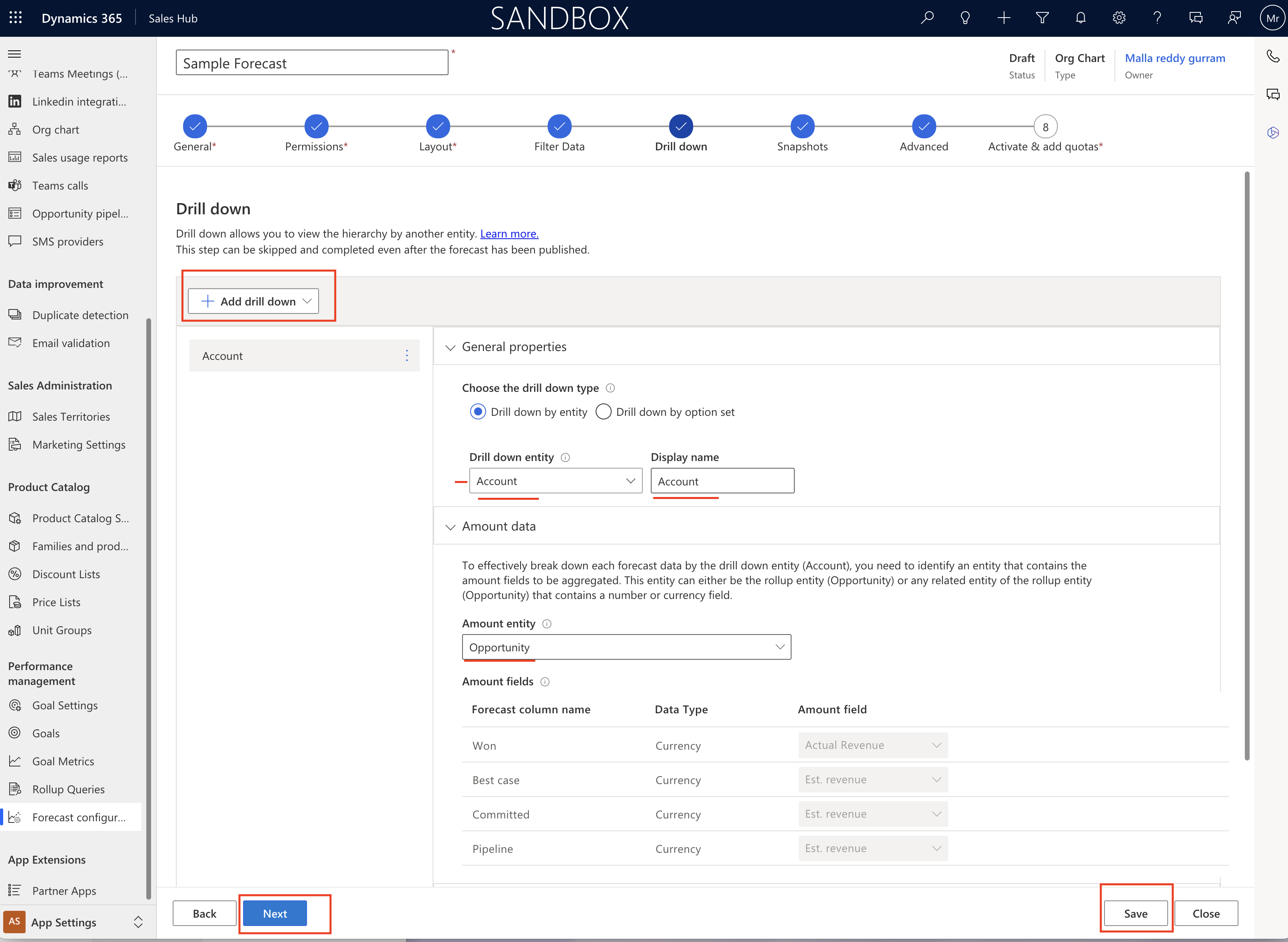
On the next screen you can add the column to add to the forecast category like quota, won, best case etc..
then Click Next

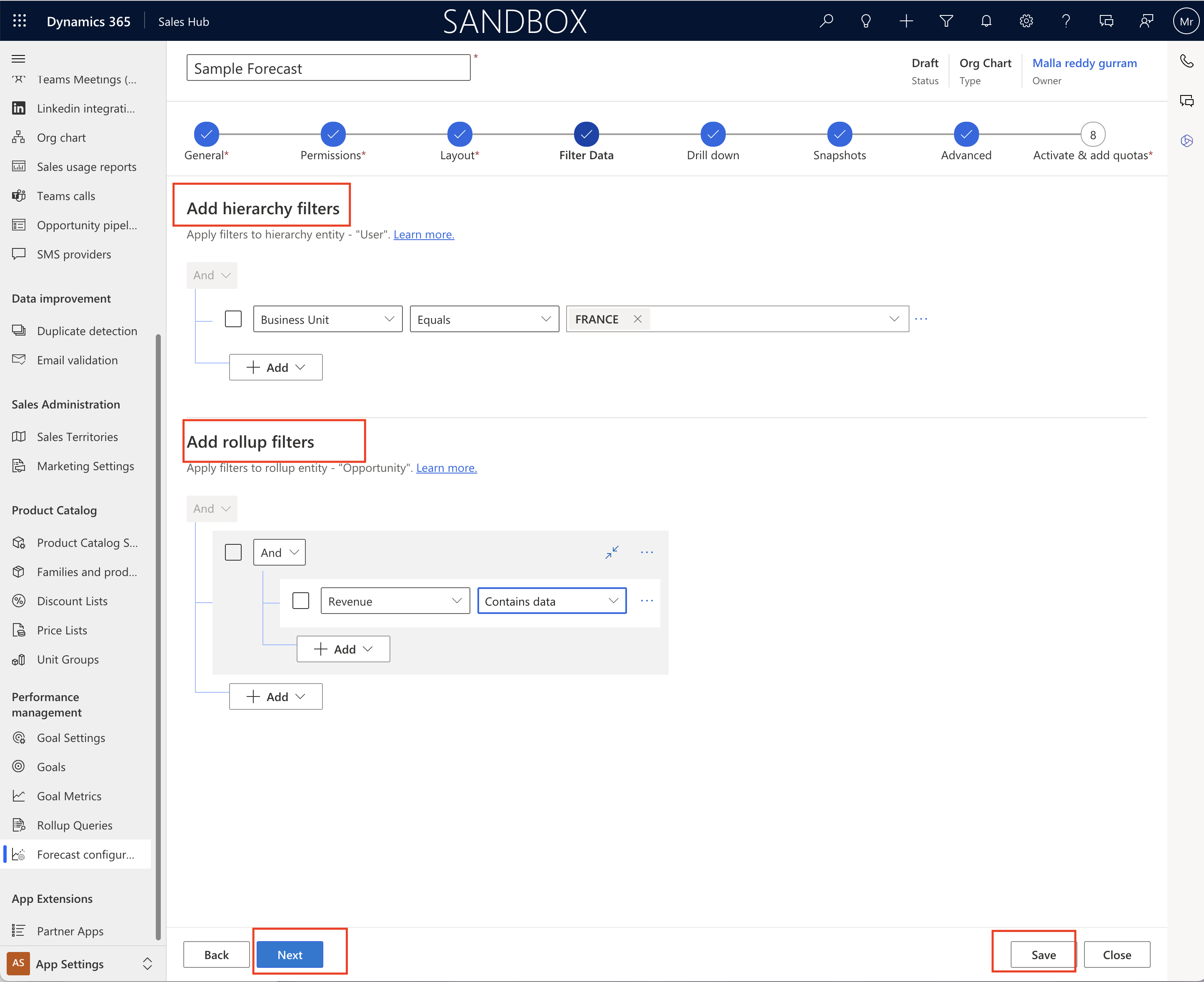
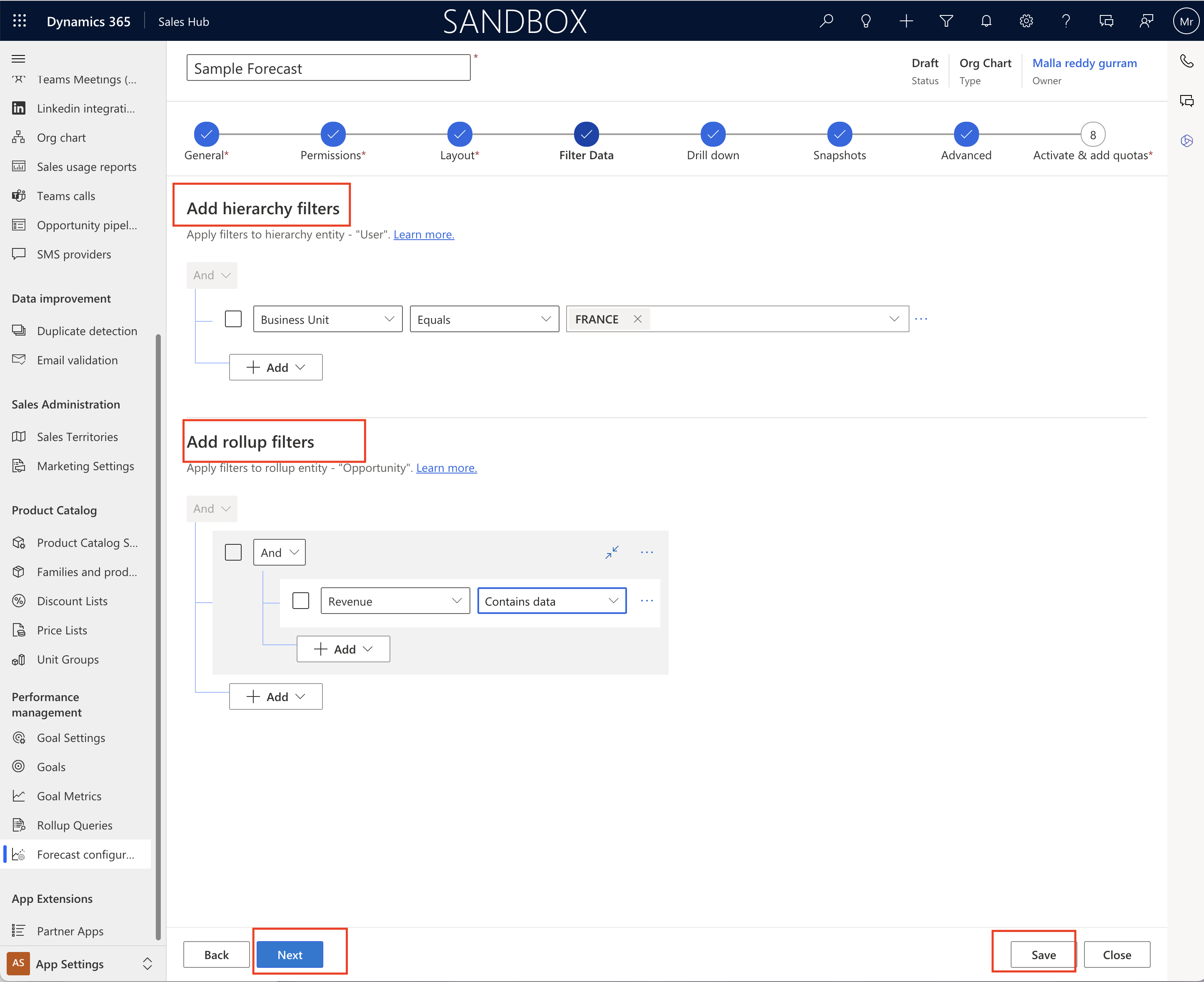
You can add Hierarchy filters and rollup filters and Click NEXT.

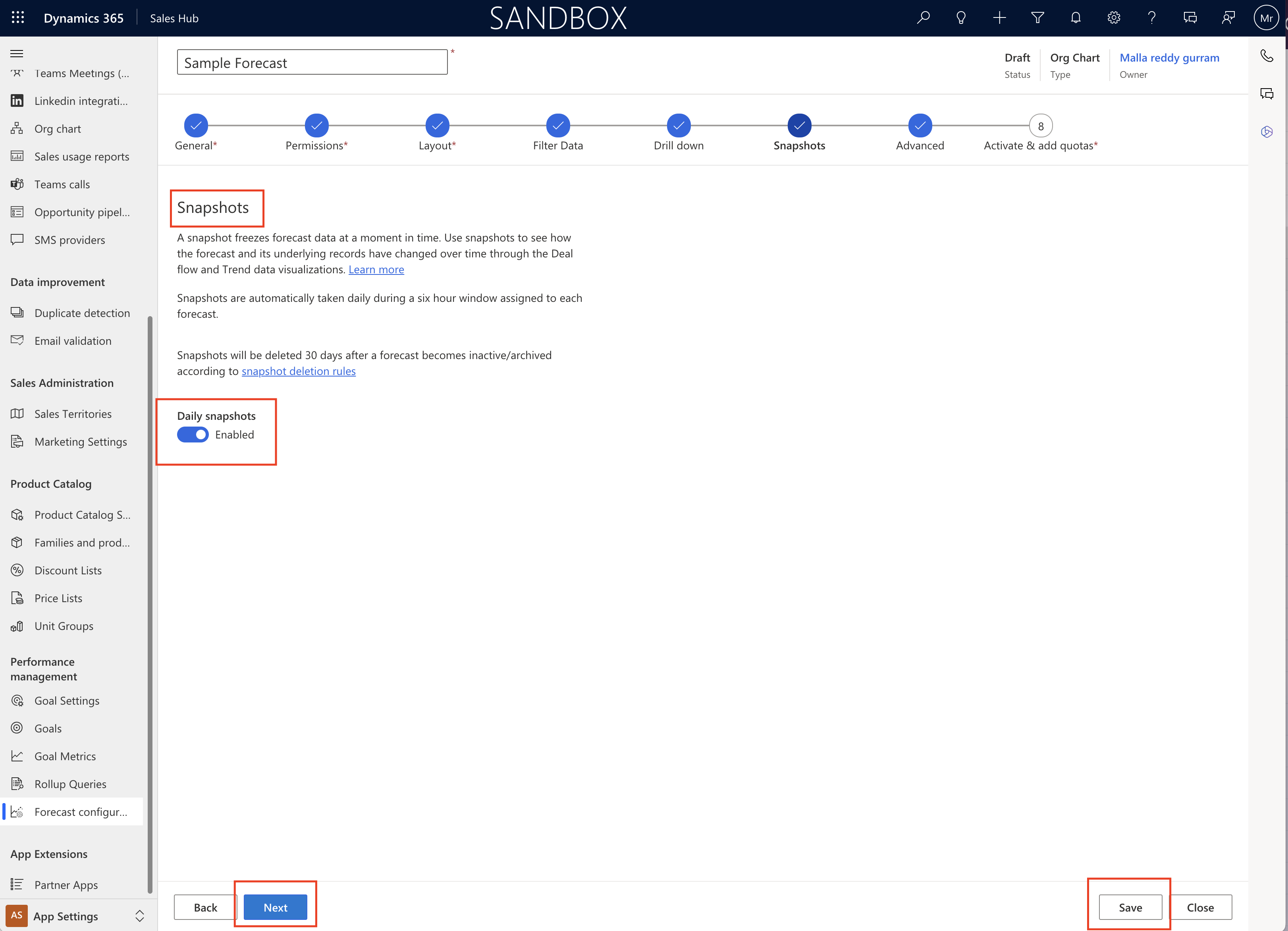
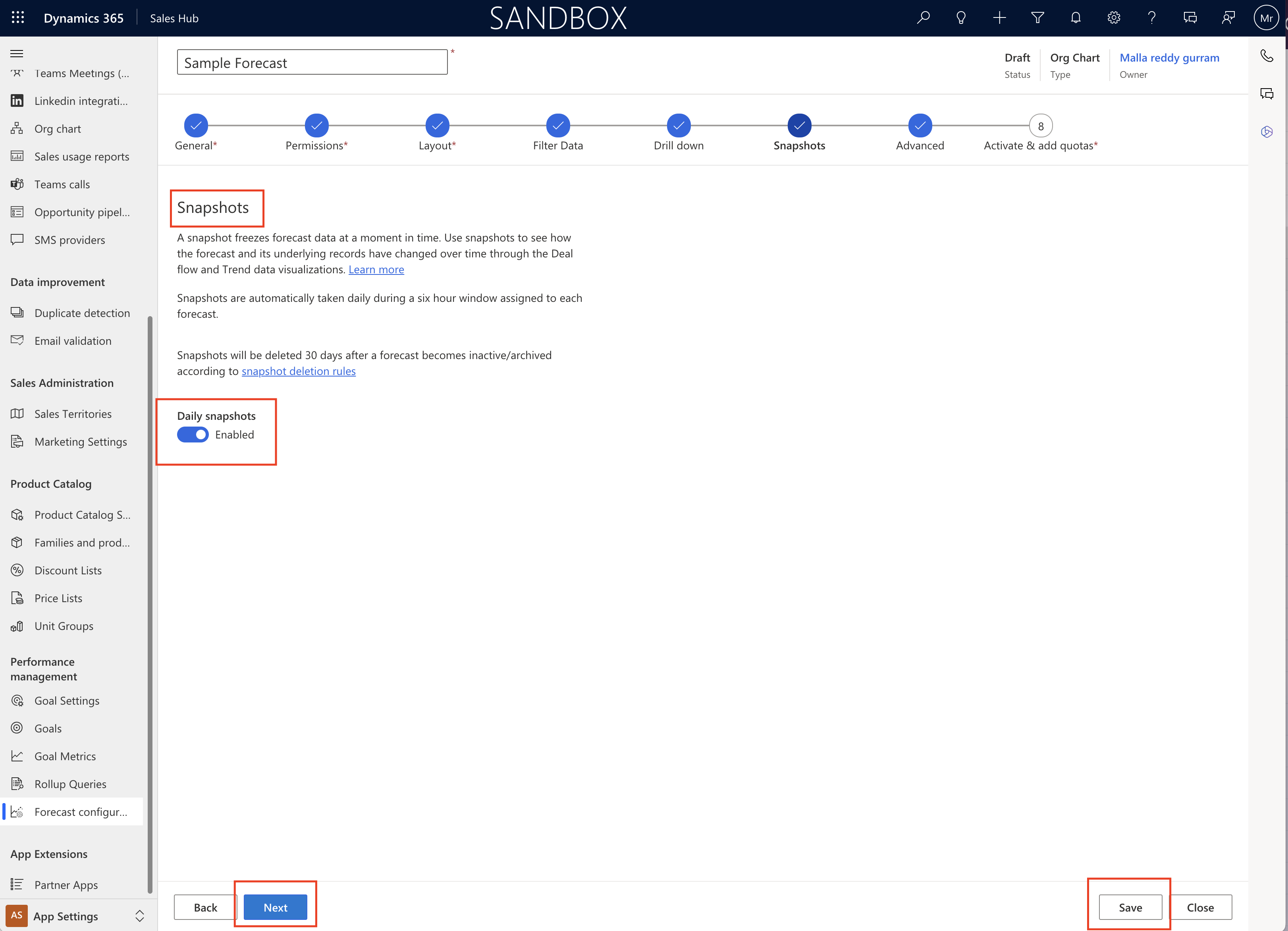
Snapshots

You can enable daily snapshots
Snapshots: Freezes forecast data at a moment in time, Use snapshots to see how the forecast and its underlying records have changed over time through the deal flow and Trend data visualizations.
Snapshots are atutomatically taken daily during six hours window assigned to each forecast.
Snapshots will be deleted 30 days after a forecast becomes inactive/archived according to snapshot deletion rules.
Daily Snapshots ENABLED.
Click NEXT.
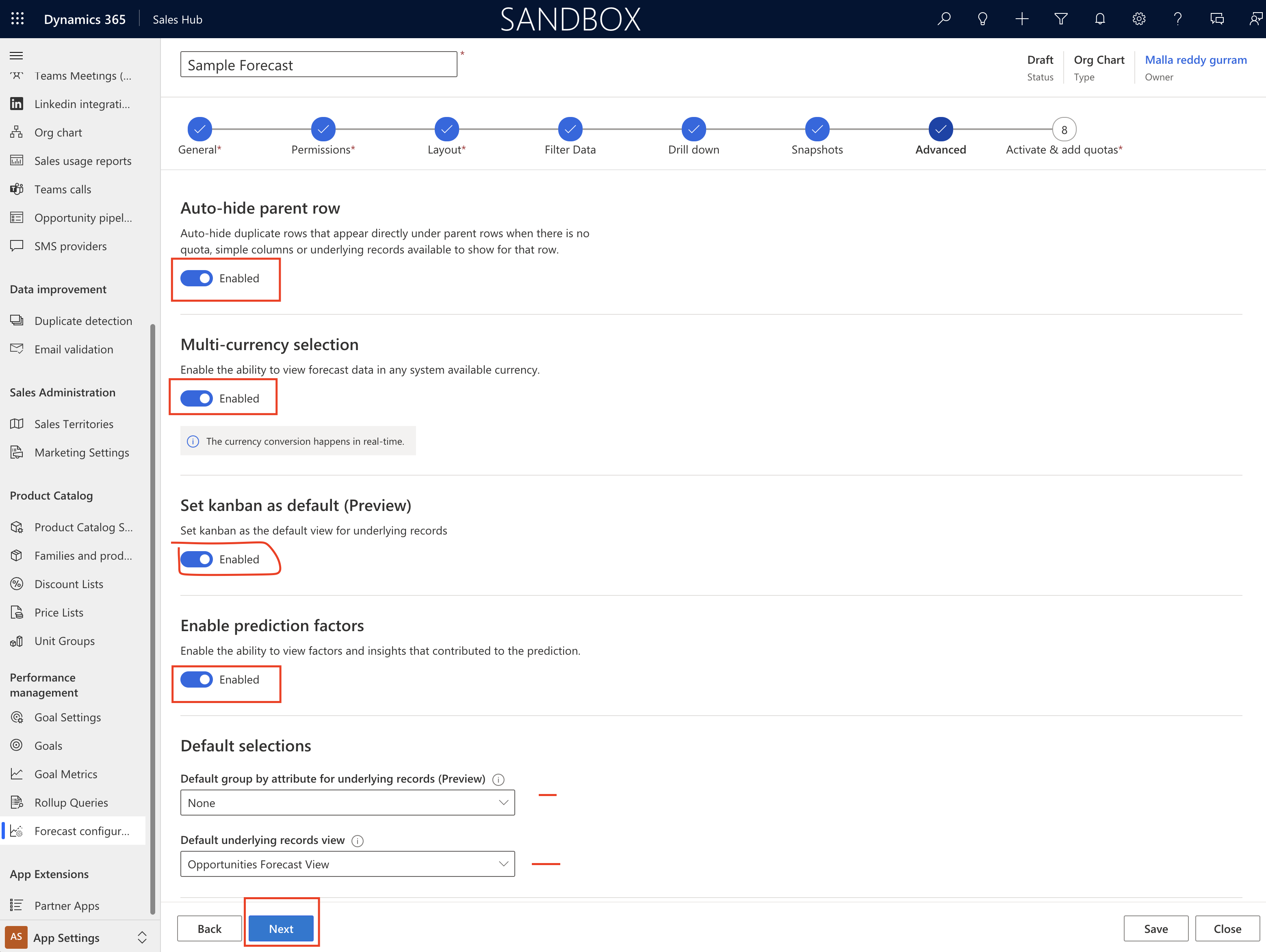
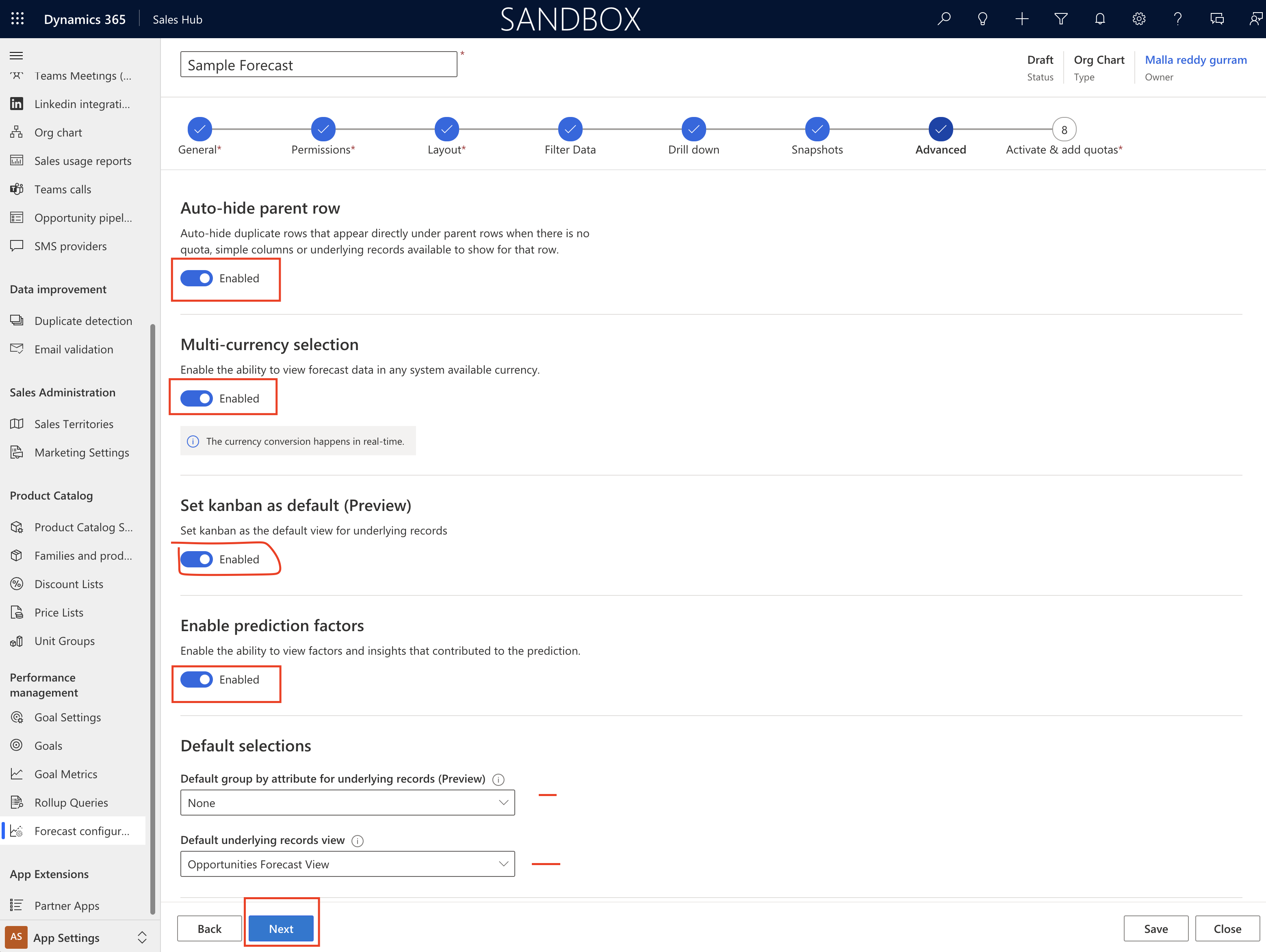
On the next screen choose the appriporiate settings:

Auto hide parent row, Multi currency selection, Set Kanban as default (preview) Enable prediction factors
Click NEXT

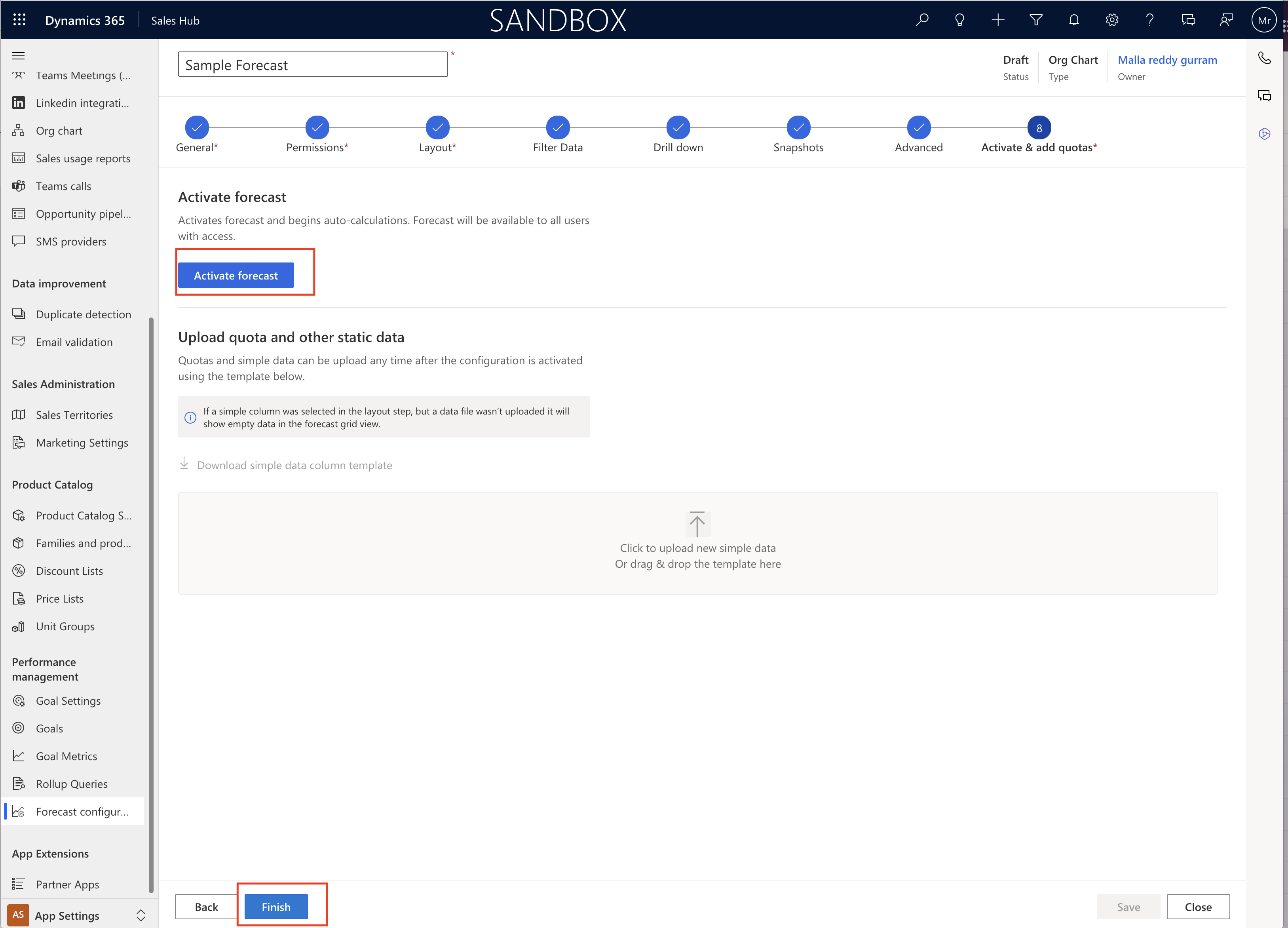
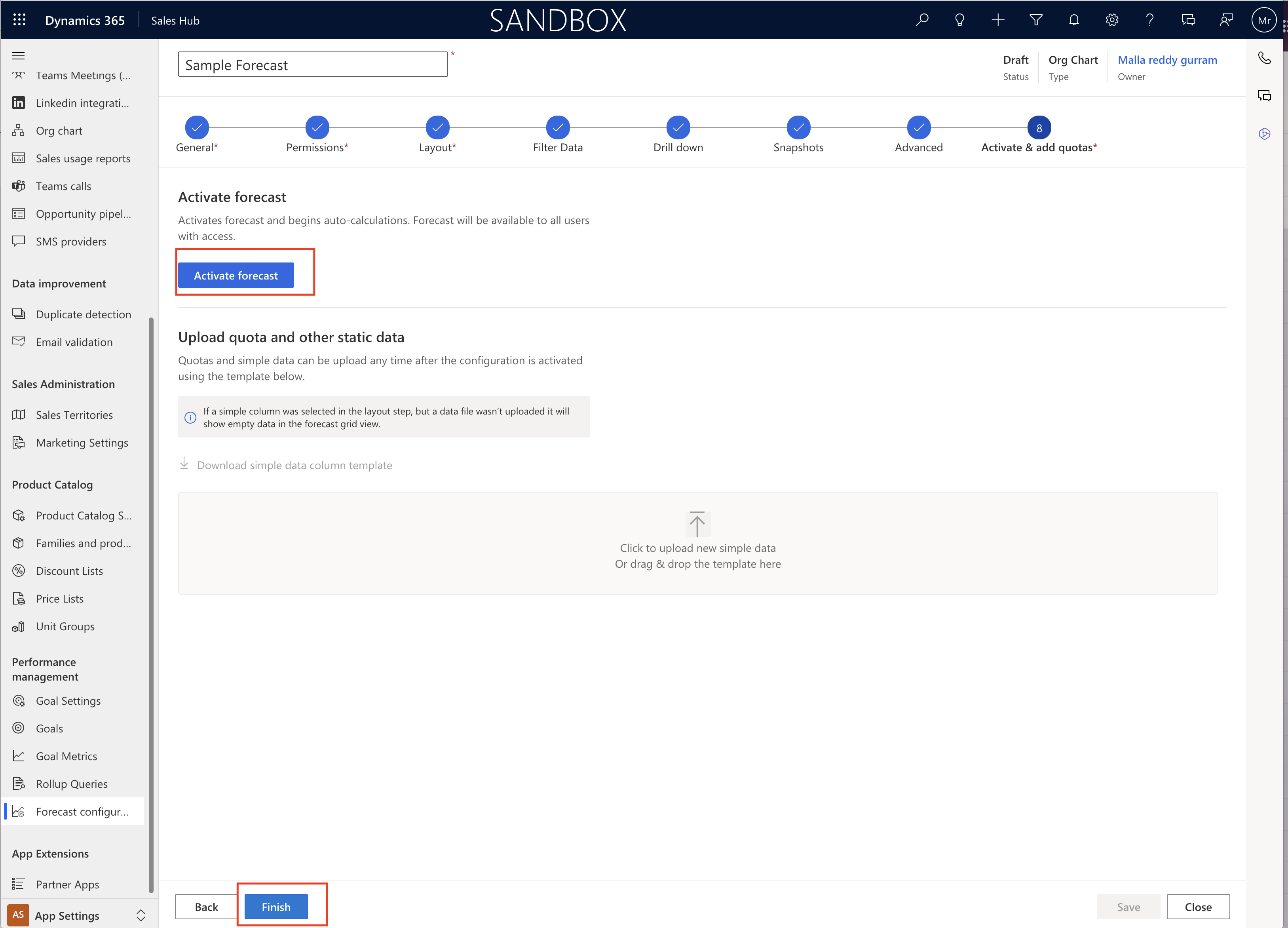
Final step to activate forecast and click Finish.
That’s it for today.
I hope this helps
Malla Reddy Gurram(@UK365GUY)
#365BlogPostsin365Days