Hello Everyone,
Today i am going to show how to enable collaboration from Power Platform Admin Center.
Let’s get’s started.
To give greater User Experience using collaboration settings the Model Driven Apps, Enable Sharing, Teams Integration.
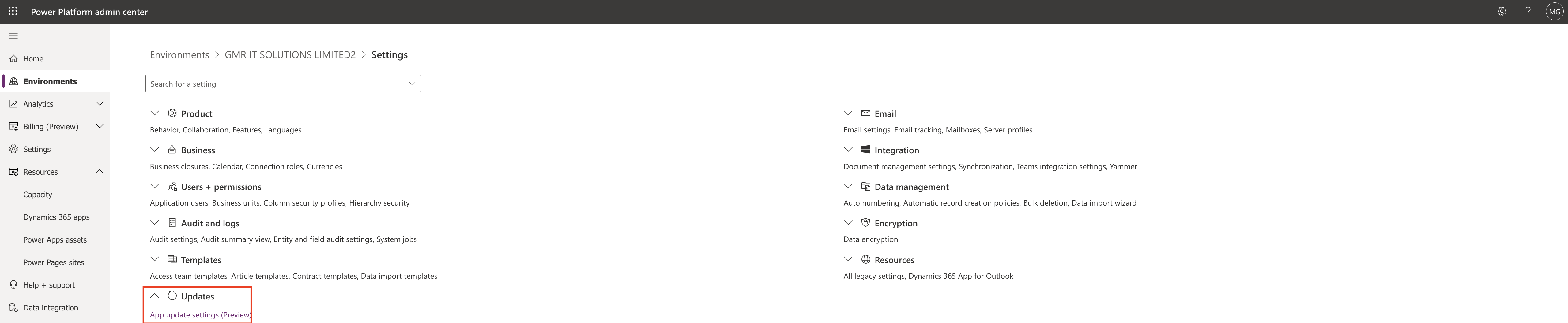
Login into PPAC
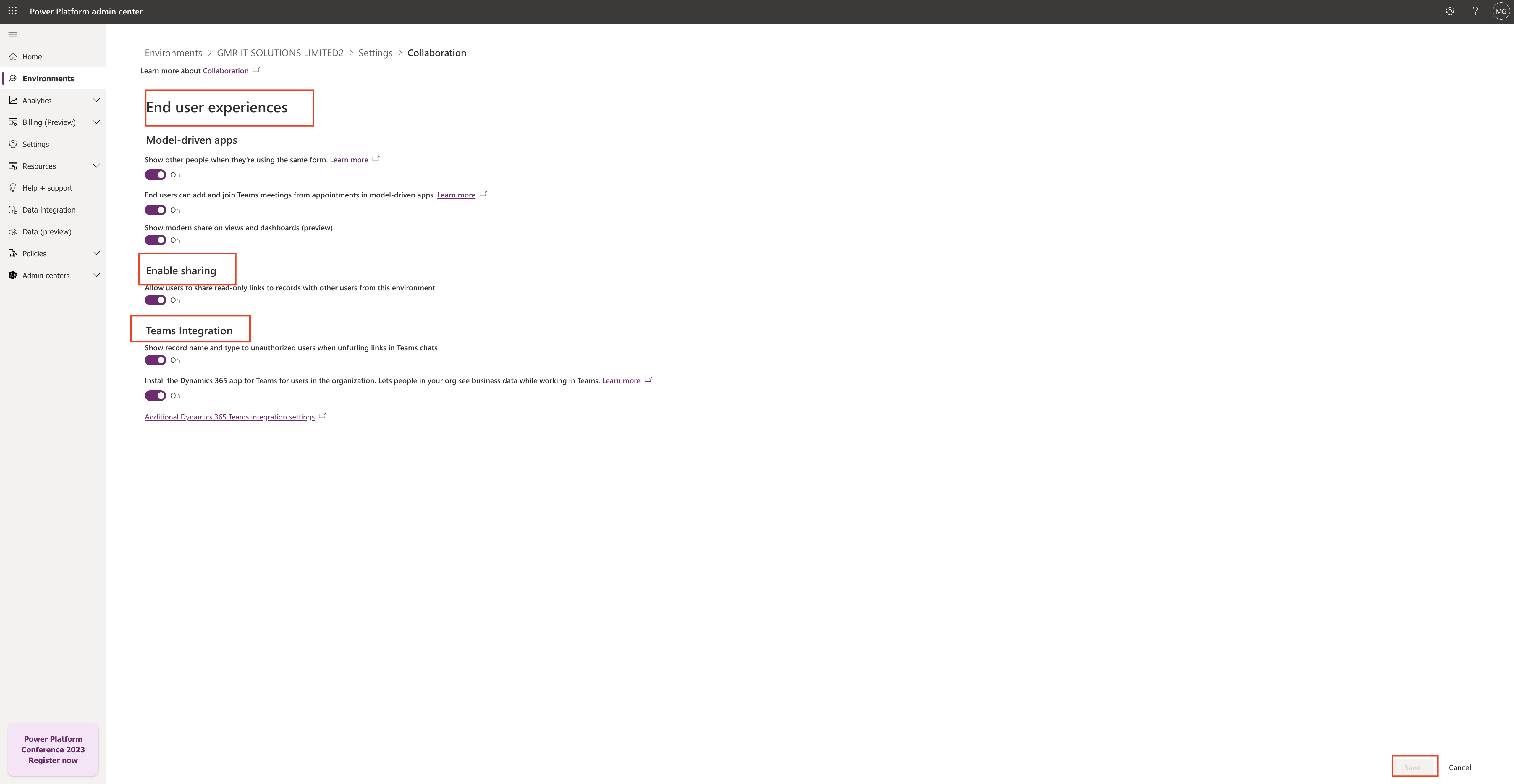
Select the environment you want to apply the collaboration settings.

Model Driven Apps:
1. Show other people when they are using the same form = ON
With this setting users can see the other users when they are using same form.
2. End users can add and join Team meetings from appointments in model driven apps = ON
Users can join teams meetings directly from the appointments area of the model driven app.
3. Show modern share on views and dashboards(preview)
This setting allow users to see modern share options on views and dashboards.
Enable Sharing:
1. Allows users to share read only links to records with other users from this environment = ON
Now with this settings users can share the records for read only access with link share option.
Teams Integration:
1. Show record name and type to unauthorized users when unfurling links in Teams Chats = ON
With this settings when an unauthorised users see the record shared by end users on teams chat then they should be able to see the record name and type.
2. Install the Dynamics 365 apps for teams for users in the organisation. lets people in your org see business data while working in teams = ON
With this settings users can see data from Teams if the Dynamics 365 app for teams installed.
Thats it for today.
I hope this helps
Malla Reddy(@UK365GUY)
#365BlogPostsin365Days